 |
| Cara Membuat Side dan Main Wrapper |
Sidebar-wrapper beguna untuk menambahkan menu-menu ke blog kita seperti menu popular pos, jumlah postingan, artikel terkait, menu singkat dan lain-lain yang dimana semua itu berguna juga sebagai SEO pada blog agar lebih friendly user. Dengan membuat sidebar ini mempermudah pencarian bagi para pengunjung blog kita. Sidebar wrapper biasanya di tempatkan di kiri ataupun kanan tulisan blog kita atau main wrapper.
Main-wrapper sendiri hampir sama kegunaannya dengan sidebar-wrapper untuk menambahkan menu-menu, tetapi secara khusus main wrapper ini adalah suatu wadah untuk menampilkan postingan artikel atau tulisan kita di blog. Dengan main-wrapper di blog ini kita maupun pembaca jadi lebih mudah untuk mengetahui batas-batas dari tulisan blog kita dengan menu lainnya seperti menu popular pos dan lain-lain.
Intinya dengan adanya main-wrapper dan sidebar-wrapper tampilan blog kita akan semakin rapi dan enak dipandang serta membuat para pengunjung betah uttuk berlama-lama di dalam blog kita. Oke untuk cara pembuatan sidebar dan main wrapper ini akan kita bahas di bawah ini dan pastikan juga untuk mengikutinya tahap demi tahap agar tidak terjadi kesalahan saat mencobanya.
 |
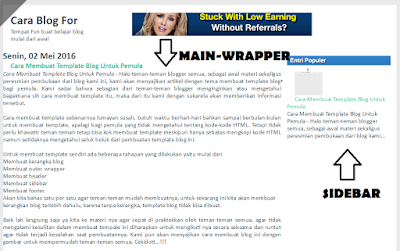
| Tampilan sebelum membuat sidebar dan main wrapper |
Cara Membuat Sidebar-wrapper dan main-wrapper
- Seperti biasa masuk ke dashboard blogger kita lalu klik menu Template dan klik Edit HTML
- Letakkan kode berikut tepat diatas </style>
- Setelah selesai maka carilah kode berikut dengan menekan CTRL+F di keyboard <b:section class='main' id='main'>
- Setelah kode tersebut di dapatkan maka letakkan kode di bawah ini tepat di atas kode yang telah dicari.
- Belum sampai di situ berikutnya cari lagi kode <b:section class='main' id='main'>
- Kemudian letakkan kode berikut di atas kode yang di cari
- Lalu cari kode berikut ini </div>
- Letakkan kode berikut tepat di atasnya
- Setelah semua itu selesai dilakukan maka klik save template dan lihat hasilnya dengan klik pratinjau template atau klik menu tata letak maka akan tampil kedua menu yang telah di buat. Contohnya seperti ini
#main-wrapper{float:right;width:724px;overflow:hidden}
#sidebar-wrapper{float:left;width:300px;overflow:hidden}
#sidebar{padding:5px}
.sidebar h2,.sidebar h3{color:#fff;padding:4px 8px;background:#3384cc;background:linear-gradient(top,#3384cc,#2a79bf);background:-webkit-linear-gradient(top,#3384cc,#2a79bf);background:-moz-linear-gradient(top,#3384cc,#2a79bf);background:-o-linear-gradient(top,#3384cc,#2a79bf);font-size:11pt;font-family:'PT Sans',Arial,sans-serif;border-bottom:2px solid #ccc;text-shadow:1px 1px 0 #283744;margin:0;margin-bottom:5px}
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
<aside id='artikel-wrapper'>
</aside>Setelah semua itu selesai klik save template dan lihat hasilnya di menu Tata Letak, maka akan terlihat menu main-wrapper dan sidebar-wrapper.
 |
| Tampilan rapi setelah diberi main-wrapper dan side-wrapper |
Online Casino Site | Jackpot City | Lucky Club
ReplyDeleteWelcome to Jackpot City's online casino site. With over luckyclub 500 games to choose from, JackpotCity is the go to place for you!