 |
| Cara Membuat Header |
Header blog berguna untuk menampilkan Judul atau nama dari blog kita. Misalkan saat pertama kali membuat blog kita pasti memasukkan judul blog kan, nah itu lah judul yang akan di tampilkan diblog agar para pembaca atau pengunjung dapat melihat inti dari blog teman-teman semua. Selain judul blog header juga berguna untuk menampilkan deskripsi dari blog kita untuk menjelaskan kepada pengunjung mengenai pembahasan dari blog teman-teman semua.
Header ads pun sama dengan header namun bedanya adalah header ads biasanya digunakan untuk menampilkan iklan ke blog kita sebagai media mempromosikan. Sebenarnya untuk menampilkan iklan bisa di mana saja tidak hanya di header ads. Membuat header ads tujuannya agar iklan yang akan ditampilkan terlihat jelas saat para pengunjung datang ke blog kita. Selain itu juga header ads merupakan salah satu dari teknik SEO tertutama untuk Google adsesnse.
Oke sekarang teman-teman sudah tahu sedikit mengenai header ini dan selanjutnya adalah membuat header itu sendiri dan akan kita praktekkan sekarang juga, silahkan di simak dan diikuti baik-baik
Cara Membuat Header dan Header Ads bi Blog
- Masukkan ke dashboad blogger kemudian klik menu Template dan Klik Edit HTML
- Masukkan kode berikut ini di atas kode </style>
- Kemudian cari kode di bawah ini dengan menekan CTRL+F di keyboard
- Setelah ketemu kodenya, kemudian copy kode berikut ini tepat di bawah kode yang telah di cari sebelumnya.
- Setelah selesai klik simpan template atau save template dan lihatlah hasilnya dengan klik menu Tata Letak.

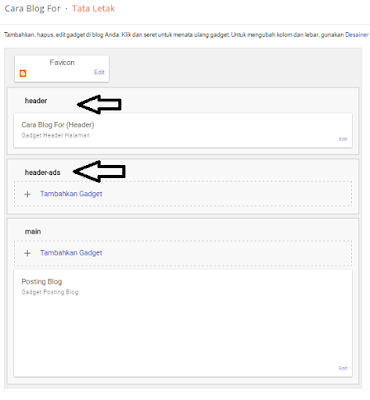
Tampilan Header dan Header ads
#header-wrapper{width:100%;overflow:hidden;}
#header{width:262px;overflow:hidden;float:left;}
#header-ads{width:728px;overflow:hidden;float:right;}
.header .widget{padding:10px;}
<div id='outer-wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Mas Yadi Blogger Template (Header)' type='Header'></b:widget>
</b:section>
<b:section class='header' id='header-ads' maxwidgets='1'/>
<div class='clear'/>
</header>
Cara Membuat Header dan Header Ads di Blog- Itulah materi yang bisa diikuti dan praktekkan oleh teman-teman semua, semoga bisa diikuti dengan mudah dan bermanfaat ya serta menambah pengetahuan mengenai cara membuat template ini terutama membuat header dan header ads. Materi selanjutnya kita akan membahas bagaimana cara membuat sidebar-wrapper dan main-wrapper. Tetap di blog kami ya.
Baca Juga : Cara Membuat Kerangka Blog, Cara Membuat Outer-wrapper
No comments:
Post a Comment