 |
| Cara Membuat Outer-wrapper |
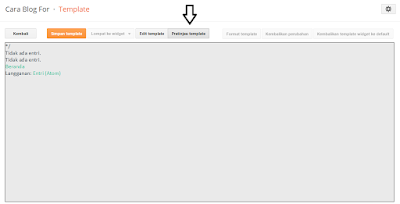
Outer-wrapper bisa disebut sebagai pembungkus dari kerangka atau bisa juga dikatakan kulit yang berguna untuk memberikan kerangka blog ini efect rapi pada template kita atau bisa juga dikatakan untuk memberikan baju pada tempale kita sehingga terlihat batas-batas dari templatenya.. Bila sebelumnya tampilann dari template blog kita tidak rapi seperti di bawah ini.
 | |
|
Cara Membuat Outer-wrapper
- Seperti biasa masuklah ke dashboar blogger teman-teman kemudian klik menu Template. Setelah itu klik Edit HTML.
- Copy paste kan kode di di poin ketiga di bawah tepat di atas kode </style>. Untuk mempermudah pencarian bisa tekan CTRL+F
- Agar kode tersebut bekerja selanjutnya copy kode di poin 5 berikut ini di bawah kode <body>
- Selanjutnya copy kode berikut ini di atas kode </body>. Kemudian klik Save Template atau Simpan Template.
- </div>
- Sampai disini teman-teman sudah selesai membuat outer-wrapper dan untuk melihat hasilnya tinggal klik Pratinjau Template.
#outer-wrapper{
background:#FFF;
width:1024px;
overflow:hidden;
margin:0 auto;
}
<div id='outer-wrapper'>
 |
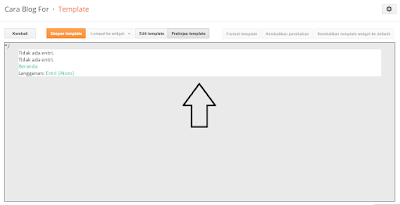
| Tampilan Template Yang Sudah di Beri Outer-Wrapper |
Cara Membuat Outer-Wrapper - Demikian lah teman-teman materi yang telah dibahas semoga membantu ya dan mudah untuk dipahami. Sebagai catatan bbuat teman-teman kode yang berwana merah bisa teman-teman ganti sesuai keinginan. Berekperimenlah sendiri agar mengetahuinya bertambah. Materi di atas belum selesai namun kita akan kembali lagi dengan materi selanjutnya yaitu Cara Membuat Header dan Header Ads.
Baca juga : Cara Membuat Kerangka Blog
No comments:
Post a Comment