 |
| Cara Membuat Footer |
Cara Membuat Footer blog 3 Kolom- Kali ini penulis akan menjelaskan mengenai materi lanjutan dari cara membuat template, yang dimana materi lanjutan ini akan membuat footer untuk blog kita agar terlihat profesional dan tentu saja terlihat menarik oleh mata pengunjung yang membaca blog kita serta tampil lebi SEO untuk menarik lebih banyak pengunjung yang datang.
Sebelum kita memulai untuk membuat footer alangkah baiknya bila mengetahui kegunaan dari footer blog ini agar tidak sia-sia dalam penggunaannya. Kegunaan dari footer sendiri yaitu
- Untuk Memasang widget-widget di blog seperti widget about, recent post, kategori dan sebagainya.
- Dapat mengurangi bounce rate yaitu pengunjung yang datang hanya melihat 1 postingan saja.
- Dapat memperbanyak klik pada blog, sehingga teraffic kita naik
- Blog kita akan tampil lebih SEO dan profesional
Itulah beberapa kegunaan dari footer blog ini dan sekarang mari kita ke materi saja agar bisa di praktekkan, sebelum itu pastikan untuk membaca secara seksama agar tidak terjadi kesalahan dalam materi ini ya. Oke langsung ke TKP
 |
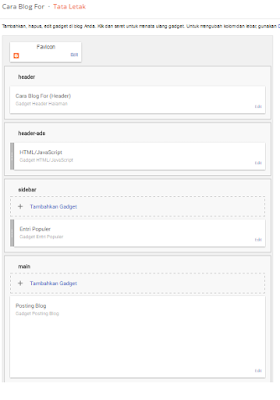
| Tampilan Tata Letak Sebelum adanya Footer blog |
Cara Membuat Footer Blog 3 Kolom
- Buka lah blog teman-teman dan langsung pergi ke menu Template lalu klik Edit HTML
- Selanjutnya cari kode ini dengan menggunakan keyboard CTRL+F </style>
- Setelah ketemu copy lah kode di bawah ini dan letakkan tepat di atas kode tersebut.
- Setelah selesai lanhkah berikutnya adalah cari kode ini </div>
- Copy kan kode berikut tepat di atasnya
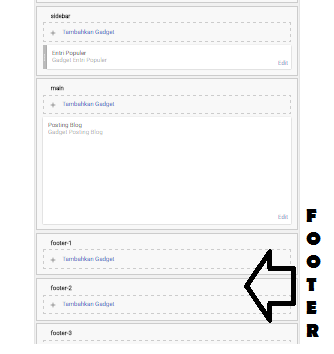
- Setelah itu save template dan lihat hasilnya dengan klik menu tata letak maka akan terlihat menu baru footer, seperti gambar berikut ini

Tampilan setelah di buat footer blog
#footer-wrapper{width:100%;clear:both}
.footer h3,.footer h2{color:#fff;padding:4px 8px;background:#3384cc;background:linear-gradient(top,#3384cc,#2a79bf);background:-webkit-linear-gradient(top,#3384cc,#2a79bf);background:-moz-linear-gradient(top,#3384cc,#2a79bf);background:-o-linear-gradient(top,#3384cc,#2a79bf);font-size:11pt;font-family:'PT Sans',Arial,sans-serif;border-bottom:2px solid #ccc;text-shadow:1px 1px 0 #283744;margin:0;margin-bottom:5px}
.footer{width:32%;padding:5px}
#footer-1{float:left}
#footer-2{float:left}
#footer-3{float:right}
<div class='clear'/>
<footer id='footer-wrapper'>
<b:section class='footer' id='footer-1' showaddelement='yes'/>
<b:section class='footer' id='footer-2' showaddelement='yes'/>
<b:section class='footer' id='footer-3' showaddelement='yes'/>
</footer>
Cara Membuat Footer Blog 3 Kolom- Akhirnya materi kita mengenai cara membuat footer ini telah selesai dan bisa semoga bisa di praktekkan dengan baik dan benar. Materi ini juga sekaligus menjadi penutup bagaimana cara membuat template sendiri. Namun bukan berarti penulisan artikel ini berakhir di sini saja, masih banyak hal yang harus di perbaiki lagi berkenaan dengan blog ini terutama dalam hal merubah tampilan blog agar lebih menarik dan SEO.
Tetap di blog kami ya agar tetap update mengenai artikel-artikel yang berkaitan dengan blog yang pastinya lengkap dan mudah untuk di praktekkan. Sekian dulu ya, Keep Spirit !!!!.
No comments:
Post a Comment