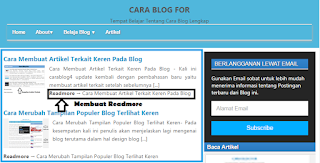
Readmore v2 di Blog keren
carablog4 kali ini akan update dengan materi yang sama sebelumnya mengenai redmore, kali ini berbeda dengan yang sebelumnya karena ini menjadikan tampilan kita menjadi terlihat keren dengan redmore yang memiliki jarak antara tulisan artikel dengan redmore nya sendiri. Pembahasan sebelumnya readmorenya terlihat menyatu dengan artikel sehingga terlihat tidak memiliki readmore.
Mau baca artikel sebelumnya silahkan ke sini cara membuat readmore v1
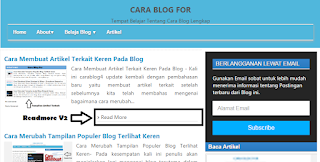
Mari langsung ke materi saja ya, dan untuk mempraktekkannya baca dengan seksama dan pelan-pelan artikel ini agar tidak mengalami kesalahan yang mengakibatkan tidak berjalannya cara ini di template blog teman-teman semua. Oke, ini lah tampilan readmore yang akan kita buat kali ini.
 |
| Readmore v2 |
Cara Membuat Readmore di Blog Agar Template Keren
- Masuk ke blogger masing-masing dan klik Template >> Edit HTML nya.
- Saat masuk gunakan CTRL+F untuk mencari kode ini </head>
- Kemudian masukkan kode di bawah ini tepat di atas kode yang telah di cari di pon ke 2
- Selesai itu, cari lagi kode ini <data:post.body/>
- Ganti kode yang di cari di atas tersebut dengan kode di bawah ini
- Sampai di sini selesai, maka simpan template teman-teman dan lihat hasilnya dengan klik Pratinjau Template atau Lihat Blog
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 200;
summary_img = 200;
img_thumb_height = 120;
img_thumb_width = 110;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
var thumbnail_mode = "float" ;
summary_noimg = 200;
summary_img = 200;
img_thumb_height = 120;
img_thumb_width = 110;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<div class='readmore-link'><span class='arrow'>›</span> <a expr:href='data:post.url'>Read More</a></div>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<div class='readmore-link'><span class='arrow'>›</span> <a expr:href='data:post.url'>Read More</a></div>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Cari kode ini ]]></b:skin>
- Lalu masukkan kode di bawah ini dan letakkan di atas ]]></b:skin>
- Selesai deh, dan tampilannya pun semakin menarik
.arrow {
font-size: 18px;
font-family: serif;
font-weight: 900;
}
.readmore-link {
margin-top: 20px;
border-bottom: 1px solid gainsboro;
margin-left: 250px;
}
font-size: 18px;
font-family: serif;
font-weight: 900;
}
.readmore-link {
margin-top: 20px;
border-bottom: 1px solid gainsboro;
margin-left: 250px;
}
Baca juga : Cara membuat template keren di blog bagi pemula