Cara Membuat Readmore pada Blog
 |
| Readmore Blog |
Carablog4 kali ini akan update kembali dengan materi bagaimana membuat readmore di blog yang dimana berguna untuk meminimaliskan tampilan pada halaman depan blog agar tidak terlalu banyak memakan halaman karena akan membuat blog menjadi terlihat tidak tertata. Nah maka dari itu carablog4 akan membagikan ini agar blog teman-teman semua menjadi rapi dan tentu saja keren.
Mari kita lihat dulu 3 kegunaan dari readmore ini.
- Menjadikan blog tampil minimalis
- Menjadikan blog lebih rapi dan nyaman di pandang
- Membuat halaman depan blog tidak lagi single page seperti pada tampilan default.
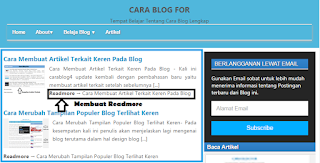
Sekarang mari kita ke materi untuk mempraktekkan dan seperti biasa ya, cermati dan teliti serta pahami dan tidak perlu tergesa-gesa untuk mempraktekkan agar bisa berhasil dan tidak terjadi kesalahan yang mengakibatkan tidak berjalannya kode HTML tersebut di blog teman-teman semua. Sebelum itu inilah tampilan readmore yang akan kita buat saat ini.
 |
| Tampilan Readmore yang Akan di Buat |
Tutorial Cara Membuat Readmore di Blog
- Pertama masuk ke blog dan menuju halaman Template >> Edit HTML
- Cari kode ini </head> . Gunakan keyboard CTRL+F agar mudah untuk mencarinya
- Bila sudah ketemu kemudian masukkan kode berikut di atas kode yang baru saja di cari. Tepat di atas ya.
- Untuk kode yang berwarna merah, silahkan teman-teman ganti sesuka hati.
- Setelah selesai cari lagi kode ini <data:post.body/>
- Kemudian ganti kode tersebut dengan kode di bawah ini. Lalu save template.
- Keterangan : Untuk yang memiliki kode <data:post.body/> lebih dari satu cobalah untuk memulai dari yang paling akhir.
- Setelah semuanya dilakukan tinggal lihat hasilnya dengan klik pratinjau template atau lihat blog apakah berhasil atau tidak.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'> <a expr:href='data:post.url'><b>Readmore</b> → <data:post.title/></a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'> <a expr:href='data:post.url'><b>Readmore</b> → <data:post.title/></a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Keterangan :
- summary_noimg = 150; >>>> Banyaknya huruf bila tidak ada gambar
- summary_img = 150; >>>> Banyaknya huruf bisa memiliki gambar
- img_thumb_height = 120;>>> Keinggian Gambar yang ditampilkan
- img_thumb_width = 120;>>> Lebar gambar yang ditampilkan
Cara Membuat Readmore di Blog - Sekian carablog menulis artikel ini semoga bermanfaat dan bisa di praktekkan dengan baik dan berhasil di blog teman-teman semua, ikuti terus perkembambangan blog ini untuk mendapatkan update-update terbaru. Salam blogger.
sudah di cobain, judul dan gambar muncul tapi isi artikel tidak muncul malah yang muncul tulisan aneh-aneh
ReplyDelete